A cache is a collection of web pages, such as js, CSS, text files, images, and other static media, that are saved on your hard drive or phone storage.
Assume you are developing a web application or website, everything is working properly, and you believe you have made changes to your CSS and JS files. When you make changes to those files and then try to test it by reloading the app or site then you may find displaying the old js and CSS effect, i.e. your new CSS changes and js are not seen in the effect.
You may have tried closing and reopening the browser, as well as opening in incognito mode, but nothing happened.
Why Browser Cache Files?
In any webpage and website, there are various resources like JS, Html, CSS, Images, text, etc. and among them js, HTML and images are static files and they do not change frequently. When you request the webpage for the first time, the browser caches all those static files and you may have noticed that it takes a little longer time to load the page.
Now if you go to the same site or its other pages then it will load quickly because the browser now loads those static content(JS, Images, CSS) from the cached local copy. This improves performance by allowing for faster loading of website content. Therefore the browser has implemented a cache mechanism.
then browser only requests those expired resources. But what if you need to clear those caches right now? If you are in this situation and want to clear CSS and JS Cache from your browser right now, you have come to the right place.
Solution
Clearing Cache from the Browser Level
The steps below will clear the cache from your browser.
Method 1: Using Dev Tool
The steps outlined below are applicable to browsers such as Firefox, Edge, Brave, and Chrome.I am showing it from Chrome Browser.
Steps:
1 First, go to the page where you want to reload the new CSS and js file.
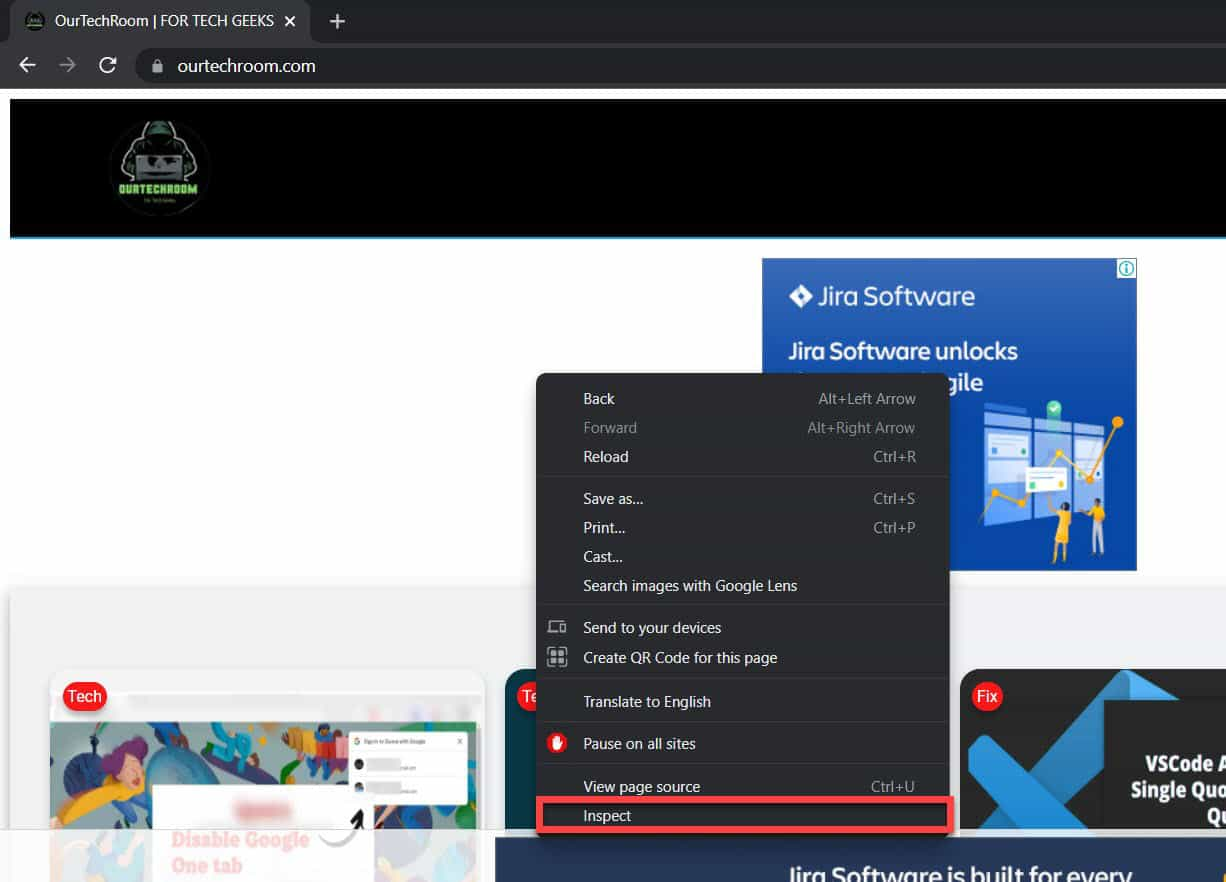
2 Right-click on the Screen.
3 Click on Inspect. This will open dev tools.

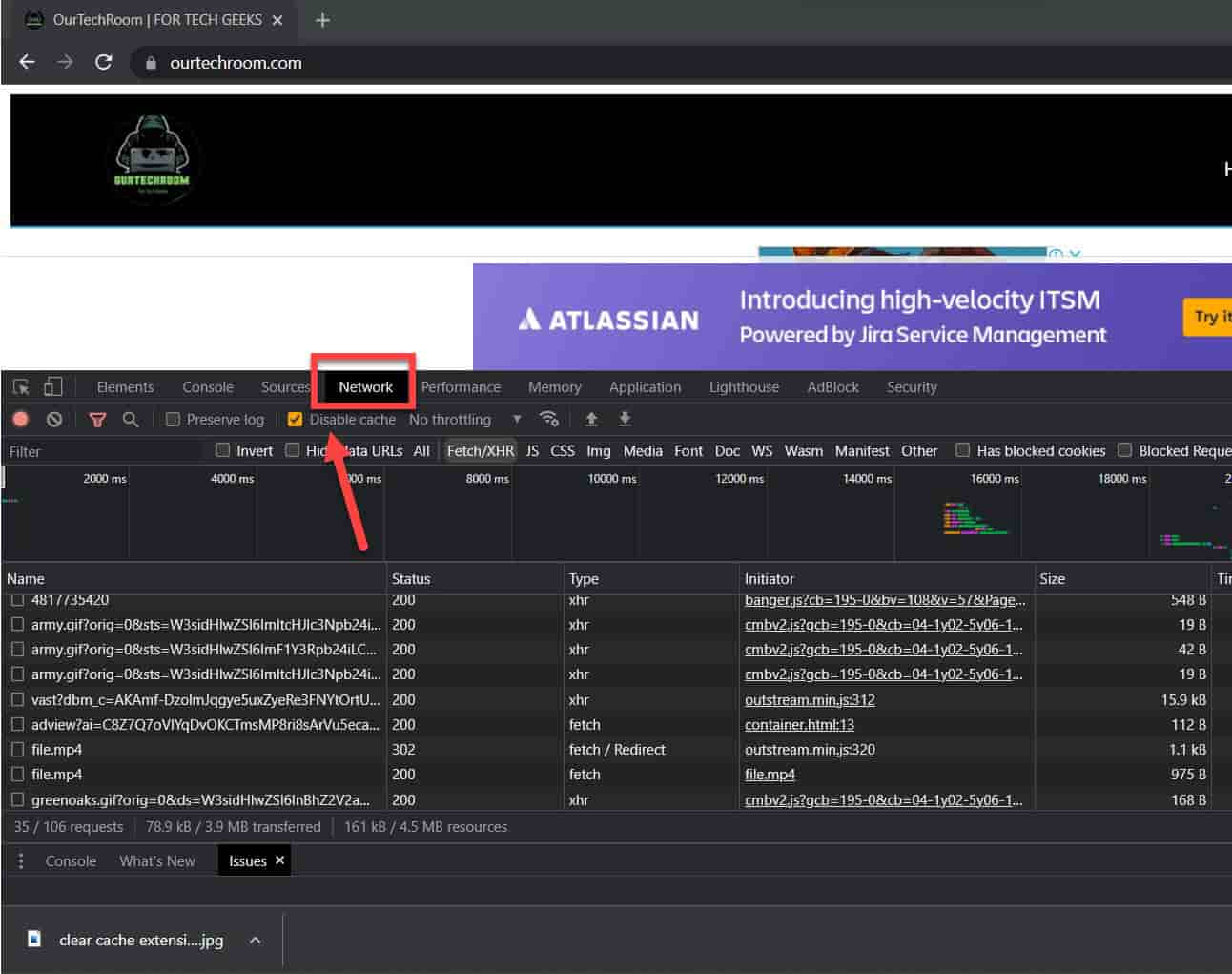
4 Goto Network tab and then checked on Disable cache.

Method 2: Using Empty Cache and Hard Reload Option
The steps outlined below are applicable to browsers such as Firefox, Edge, Brave, and Chrome.I am showing it from Chrome Browser.
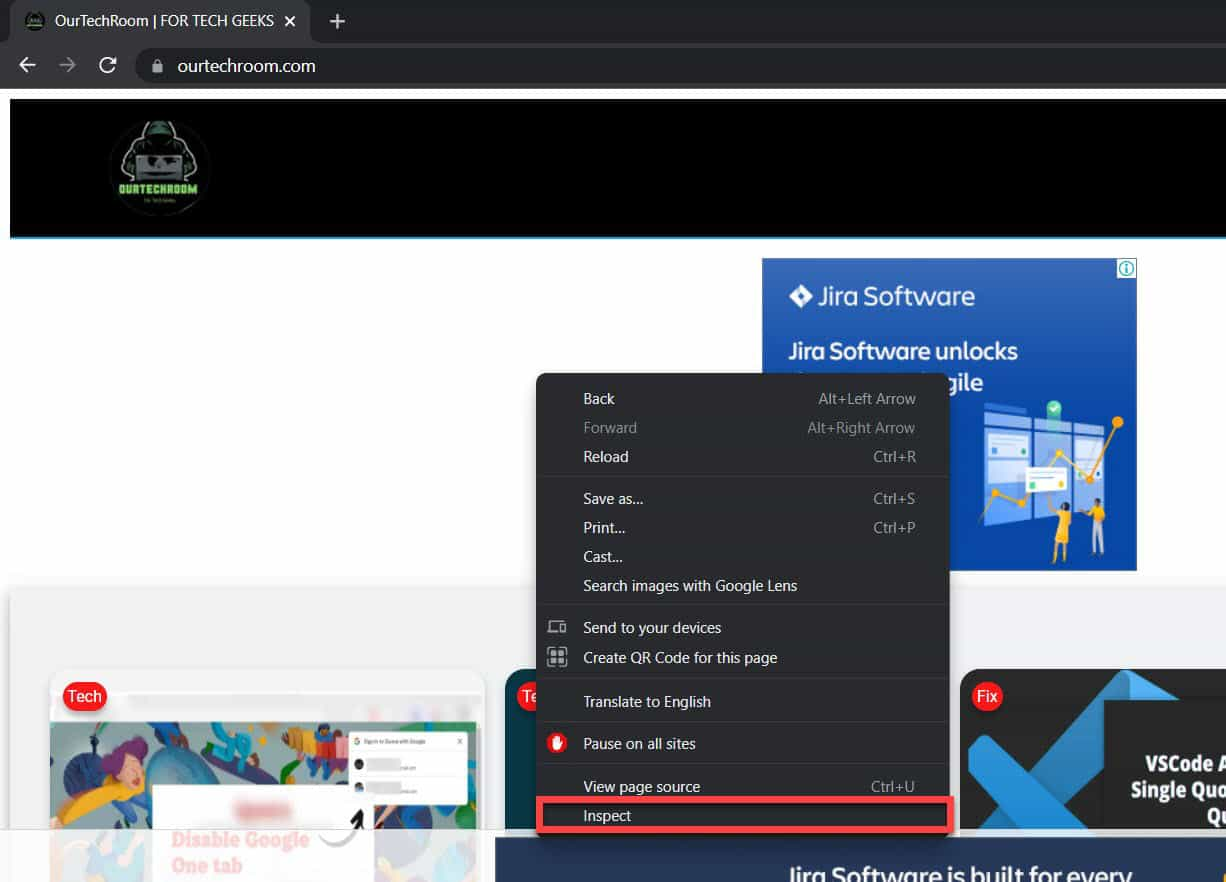
1 Right-click on the Screen.
2 Click on Inspect. This will open dev tools.

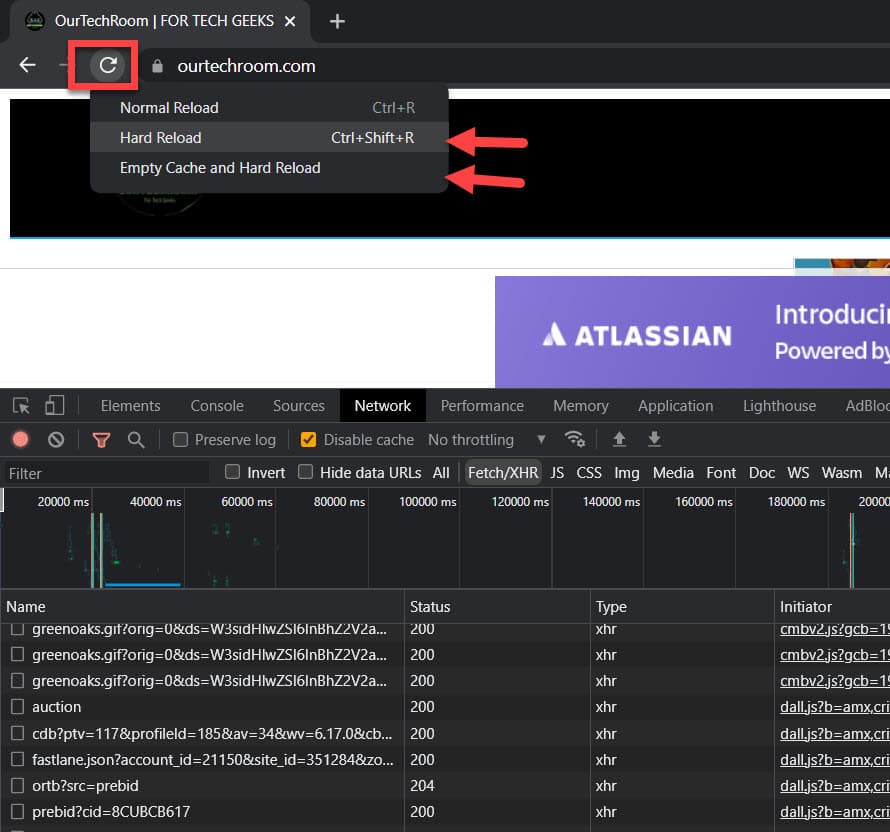
3 Then right click on the Refresh like icon and then click on Empty Cache and Hard Reload for clearing all cache and hard reload for loading fresh content along with static content like CSS, js, images, etc.

Method 3:Using Shortcut
When you simply press F5 or Ctrl + R, the page is reloaded, but static files such as JS, HTML, and CSS are not cleared from the browser, and the browser will load the same old JS and CSS files from the cache, and we will see old content with no new effect.
Windows :Control + Shift + R or Control + F5 or Shift + F5
Mac: Command + Shift + R
Method 4: Using Browser Extension
In the case of Chrome Browser, you can use Clear Cache Extension Offered by: Benjamin Bojko

Force Cache Clearing from the website development level
If you are a developer and make changes to the js and CSS files, and then deploy those changes to websites. When a visitor reloads the page, they may see the same old content because some cache is already in the visitor’s browser and the browser is loading the same CSS and js from the cache.
As a result, the developer must make changes so that it automatically clears all cache from the visitor’s browser.
So, here is the solutions
If your current JS file looks like this :
|
1
|
<script class=“js-lazy-image” data-src=“<strong>./content.js</strong>”></script>
|
and your current CSS file looks like this:
|
1
|
<link href=“.<strong>/content.css</strong>” type=“text/css” rel=“stylesheet” />
|
For this, we will append a unique string to a URL in the form of a query string which we called Cache Buster. It is generally not read by the server and is only used to create a unique URL.
So you can simply change JS by adding a random query string as shown below:
|
1
|
<script class=“js-lazy-image” data-src=“<strong>./content.js?version=1.0</strong>”></script>
|
also, you can simply change CSS by adding a random query string as shown below:
|
1
|
<link href=“.<strong>/content.css?version=1.0</strong>” type=“text/css” rel=“stylesheet” />
|
But what if you have changes in content.css and content.js and want to automatically clear the cache from all the client/visitors then you will have to manually change the query string or in this case, you can increase the version from 1.0 to anything like 1.1. This process of changing query string from the URL and ignoring the cache we called Static Cache Buster.
You can manually do like this:
|
1
|
<script class=“js-lazy-image” data-src=“<strong>./content.js?version=1.1</strong>”></script>
|
and
|
1
|
<link href=“.<strong>/content.css?version=1.1</strong>” type=“text/css” rel=“stylesheet” />
|
You have to automate this process as below:
Changes in Server Side for Automation Query String
In Asp.Net Website and Web Application you can do it like this:
|
1
|
<script class=“js-lazy-image” data-src=“<strong>./content.js?version=@(new Random().Next())</strong>”></script>
|
In Php website and Web Application you can do it like this:
|
1
|
<script class=“js-lazy-image” data-src=“<strong>./content.js?version=<?php echo rand() ; ?></strong>”></script>
|
In WordPress Website
|
1
2
|
$random = rand( 1, 10000 );
wp_register_style( ‘custom’, get_template_directory_uri().‘/content.css’, ”, $random );
|
Changes in Client-Side for Automation Query String
If you want to manage it from the Client Site then you have to like this :
For JS File
|
1
2
3
4
5
6
|
<script>
var node = document.createElement(“script”);
node.type = “text/javascript”;
node.src = ‘content.js?’ + Math.floor(Math.random()*100);
document.getElementsByTagName(“head”)[0].appendChild(node);
</script>
|
This will create content.js with some random number and will generate a script link and append it in the <head> tag of HTML.
For CSS File
|
1
2
3
4
5
6
7
8
|
<script>
var node = document.createElement(“link”);
node.type = “text/css”;
node.rel =“stylesheet”;
node.src = ‘content.css?’ + Math.floor(Math.random()*100);
document.getElementsByTagName(“head”)[0].appendChild(node);
</script>
|
This will create content.css with some random number and will generate a stylesheet link tag and append it in the <head> tag of HTML.
Changes in the Headers of the request/response
In asp.net core V3
|
1
2
3
4
|
// using Microsoft.Net.Http.Headers
Response.Headers[HeaderNames.CacheControl] = “no-cache, no-store, must-revalidate”;
Response.Headers[HeaderNames.Expires] = “0”;
Response.Headers[HeaderNames.Pragma] = “no-cache”;
|
In Php
|
1
2
3
|
header(“Cache-Control: no-cache, no-store, must-revalidate”); // HTTP 1.1.
header(“Pragma: no-cache”); // HTTP 1.0.
header(“Expires: 0”); // Proxies.
|
You will find the complete list here which as implementation based on programming language
Normally, developers and QA do this to view completely new changes by clearing the cache, but after releasing the project, it is not good to clear the cache dynamically all the time because it reduces the performance of the application because if you clear the cache each time, the browser has to make lots of requests to the webserver to get those static content.
Only use a static cache buster on a website if you are at the stage where you must do it.
Because they are contained within the same HTML page, inline and internal CSS and js files are generally not a problem if the HTML file is not cached. These only occur when an external JS and CSS file is used.

